Сатылымда жоқ в Алматыда
Негізгі сипаттамалар
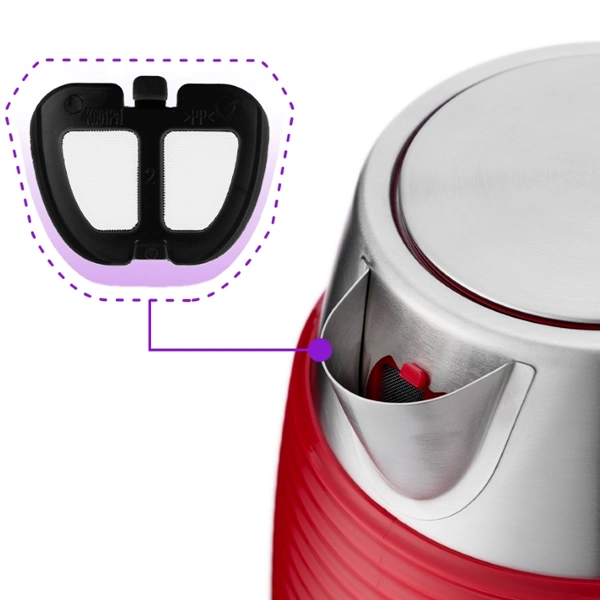
Корпус материалы
Қуаты
2200 Вт
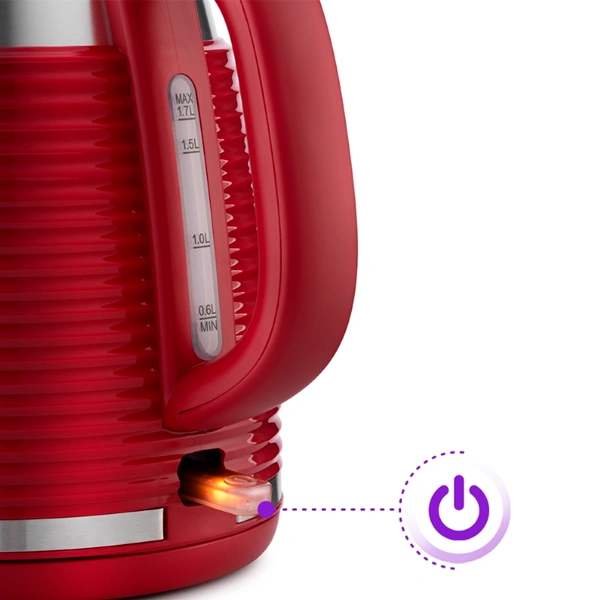
Көлемі
1,7 л
Температураны орнату
Жоқ
Смартфоннан басқару
Жоқ
Жарықтандыру
Жоқ





















Сатып алушылардың пікірлері